Skip to content





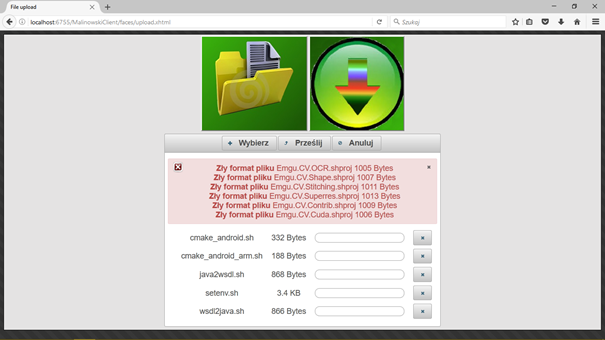
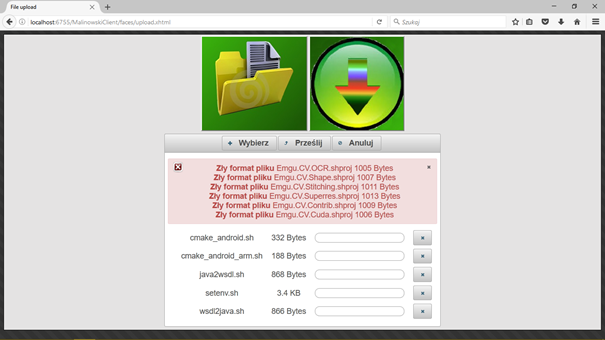
W ramach projektu utworzono webservice będący składnicą skryptów, a zaimplementowany w technologii JAX-WS z wykorzystaniem frameworku Apache Axis. Webservice obsługuje upload, download oraz usuwanie plików. Do utworzenia Web serwera, który jest także klientem webservice’u , użyto technologii JSP+JSF z wykorzystaniem Managed Bean. W ramach tej części projektu powstały 2 pliki w formacie .jsp i 2 w .xhtml. Wykorzystano tu dodatkowo bibliotekę Primefaces, która zapewnia w projekcie interfejsy uploadu i downloadu plików. Uploadu plików użytkownik może dokonać w trybie mutli tj. załadować wiele plików na raz. Może to zrobić wybierając przycisk wybierz, a następnie prześlij lub zaznaczyć pliki w oknie katalogu na komputerze i przenieść do okna przeglądarki i upuścić w miejscu pod przyciskami obsługującymi upload plików (drag&drop).
Główny element uploadu plików <p:fileUpload> umożliwia również walidację rozszerzeń plików z wyświetlaniem informacji o tym fakcie użytkownikowi.
<p:fileUpload dragDropSupport=”true” uploadLabel=”Prześlij” widgetVar=”Upload” invalidFileMessage=”Zły format pliku” multiple=”true” mode=”advanced” value=”#{bean.fileupload}” fileUploadListener=”#{bean.upload}” allowTypes=”/(.|/)(sh|bash|m|ps1)$/” label=”Wybierz” cancelLabel=”Anuluj”> </p:fileUpload>
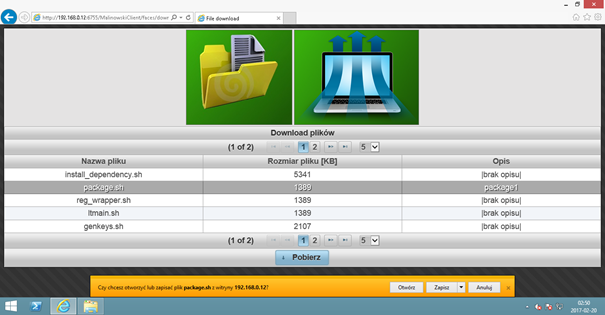
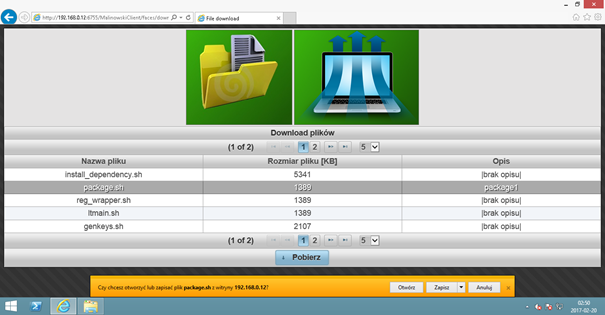
Użytkownik może także w trakcie przesyłania plików anulować przesłanie dowolnego lub wszystkich. Downloadu plików użytkownik dokonuje wybierając dowolny plik z tabeli zawierającej listę plików i kliknięciem przycisku pobierz. Ogranicza to ilość elementów na stronie przy zastosowaniu technologii jax-ws. W rozwiązaniu został użyty element <p:fileDownload>.
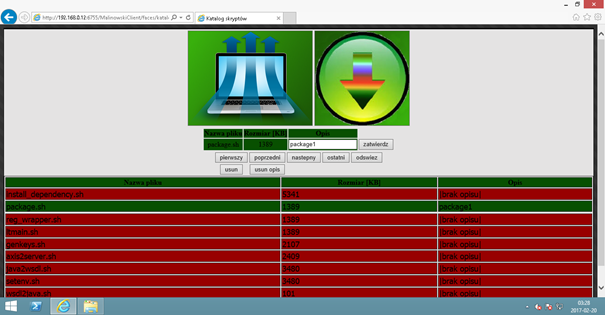
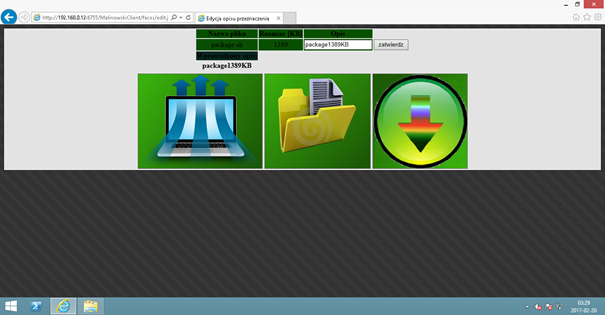
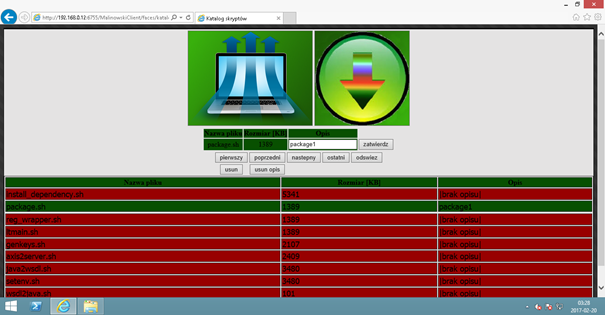
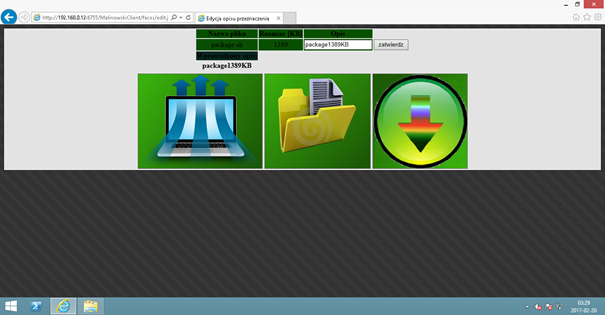
Formularz katalogu plików z opcjami usuwania plików i ich opisów oraz zmiany opisu zaimplementowano w technologii JSP. W przypadku zarządzania plikami wyboru pliku dokonuje się przy użyciu przycisków (pierwszy, następny, poprzedni, ostatni). Po wybraniu pliku wyświetla się załączony do katalogu formularz edycji opisu oraz przyciski usunięcia pliku i usunięcia opisu. Po dokonaniu zmiany opisu i zatwierdzeniu następuje przejście do formularza edycji opisu i wyświetla się wprowadzony opis. W ramach katalogu można także usunąć opis. Efektem widocznym dla użytkownika będzie zmiana wypisywanego tekstu na |brak opisu|. Również gdy użytkownik zmieni opis na null bądź nic nie wpisze w katalogu wyświetli się |brak opisu|.